Kiedyś... gdyby ktoś powiedział, że będę publikować, a tym bardziej samodzielnie tworzyć własną stronę internetową - roześmiałabym się głośno, bo ani nie odczuwałam takiej potrzeby, ani nie potrafiłam tego zrobić. Sytuacja zmieniła się, kiedy do mojej świadomości dotarł fakt, że jednym z warunków uzyskania stopnia awansu zawodowego jest podnoszenie umiejętności w zakresie posługiwania się komputerem i technologią komputerową. Zbudowanie i opublikowanie własnej strony świadczyłoby o zwiększeniu moich umiejętności w tym zakresie, nie mówiąc już o ambicjonalnej stronie zagadnienia. No i się zaczęło...
Pierwsze strony - swoją i szkolną - stworzyłam w marcu 2003r. Do ich budowy wykorzystałam kreator stron www - MSWord. Moja wyglądała tak... (01 - galeria poniżej)
Nie była zbyt atrakcyjna, ale w całości "mojej produkcji", tak więc byłam z siebie szalenie dumna.
Przez długi czas nic się ze stronami nie działo. Od czasu do czasu dopisałam coś na szkolnej, "wchodziłam" na swoją, żeby pokontemplować własne zdolności i... tyle. Aż tu pewnego dnia otrzymałam wiadomość od administratora konta, że zostanie ono usunięte, jeśli nie dokonam na nim jakiejkolwiek operacji. To mnie zaalarmowało i skłoniło do podjęcia nowych działań. Oczywiście znów posłużyłam się starym, dobrym edytorem MSWord. Druga wersja strony wyglądała tak... (02)
Tym razem poszłam dalej - zbudowałam stronę w oparciu o ramki. Mój zachwyt nad samą sobą sięgnął nieba :)
W międzyczasie zainstalowałam w domu łącze internetowe - do tej pory korzystałam z dostępu do sieci jedynie w pracy lub kawiarenkach internetowych. No i stało się - moja radość zaczęła opadać. Kiedy wreszcie bez przeszkód - czasowych i finansowych - mogłam "buszować" po internecie i odwiedziłam mnóstwo stron domowych, okazało się, że moja w gruncie rzeczy jest bardzo skromna. Chciałam zmienić jej wygląd, ale zupełnie nie wiedziałam, jak się do tego zabrać. Próbowałam utworzyć stronę z pomocą programu Webmajster2, ale nie mogłam poradzić sobie z opublikowaniem jej...
Inne edytory też mi nie odpowiadały z różnych względów - a to bariera językowa (nie znam języka angielskiego), a to brak znajomości języka HTML. Przypadkowo znalazłam rozwiązanie...
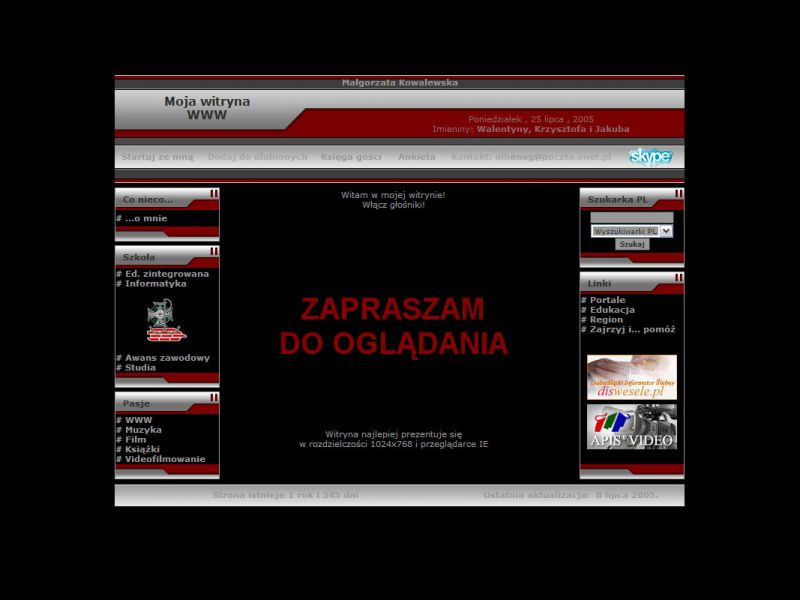
Podczas wędrówek po internecie znalazłam strony, na których dostępne są darmowe szablony stron www. Ucieszyłam się bardzo, bo wydawało mi się, że wystarczy "wziąć" taki szablon, wstawić w odpowiednie miejsce własny tekst i... gotowe. Okazało się, że to nie takie proste. Modyfikacja szablonu stosownie do własnych potrzeb wymaga jednak chociaż częściowej znajomości HTML. Zaczęłam więc uczyć się i... tworzyć. Codziennie spędzałam wiele godzin przy komputerze, pokonując kolejne stopnie wtajemniczenia. Pierwsze efekty moich działań wyglądały następująco... (03)
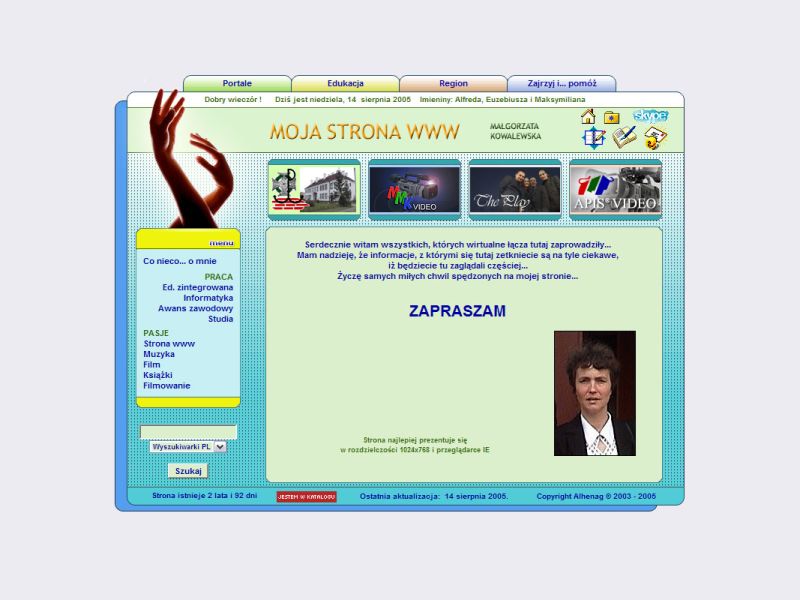
To już było COŚ. Ale cóż... jak mówią - "w miarę jedzenia apetyt rośnie". Poza tym znajdowałam coraz więcej gotowych szablonów, jeden ciekawszy od drugiego, a także spodobało mi się tworzenie czegoś ładnego i interesującego. Tak więc budowałam kolejne stronki... "dla sportu"... (04)
W tym czasie odkryłam również, że istnieje coś takiego, jak Javascript i daje ogromne możliwości "twórcze". Najpierw "eksperymentowałam" ze skryptami (oczywiście gotowymi), tworząc własną stronę. Zaraz potem zabrałam się za pracę nad szkolną, bardziej rozbudowaną i bardziej profesjonalną witryną. Kosztowało mnie to dużo nieprzespanych nocy i sporo konfliktów domowych (okupowałam komputer "do bólu"), ale byłam zadowolona z efektu... (05)
W tym samym okresie dotarło do mojej świadomości, że nie da się budować stron bez obróbki gotowej lub tworzenia całkowicie nowej grafiki. Początkowo wykorzystywałam podstawowy edytor - MSPaint, z czasem jednak potrzeba zmusiła mnie do sięgnięcia po bardziej zaawansowany Photoshop.
Zaczęłam korzystać z gotowych, zaawansowanych projektów graficznych, dostosowując je do swoich potrzeb. Wykorzystując coraz większe umiejętności w zakresie obróbki grafiki Photoshop'em oraz korzystając "garściami" z porad portali internetowych stworzyłam kilka swoich i "nie swoich" stron.
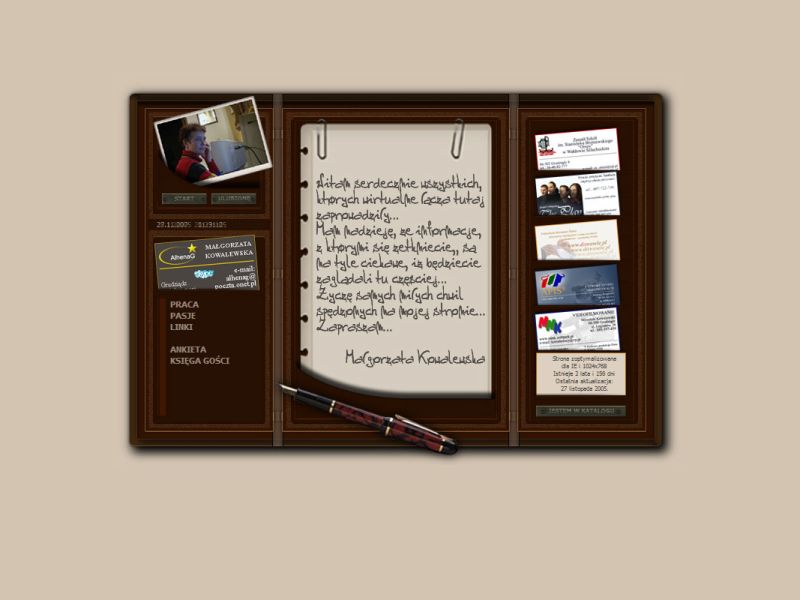
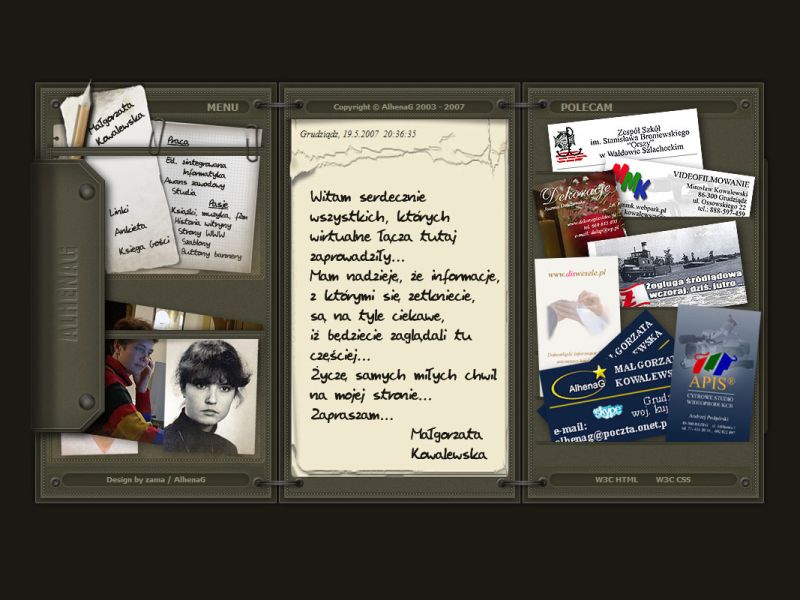
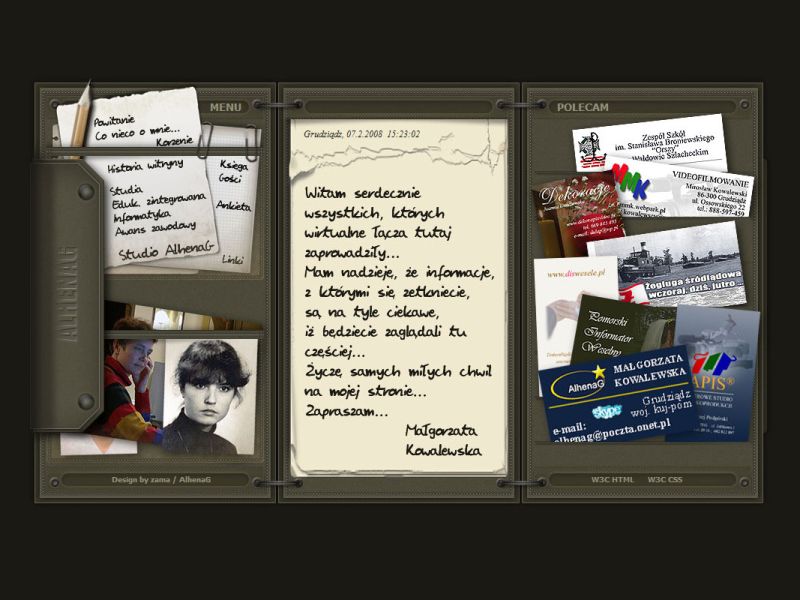
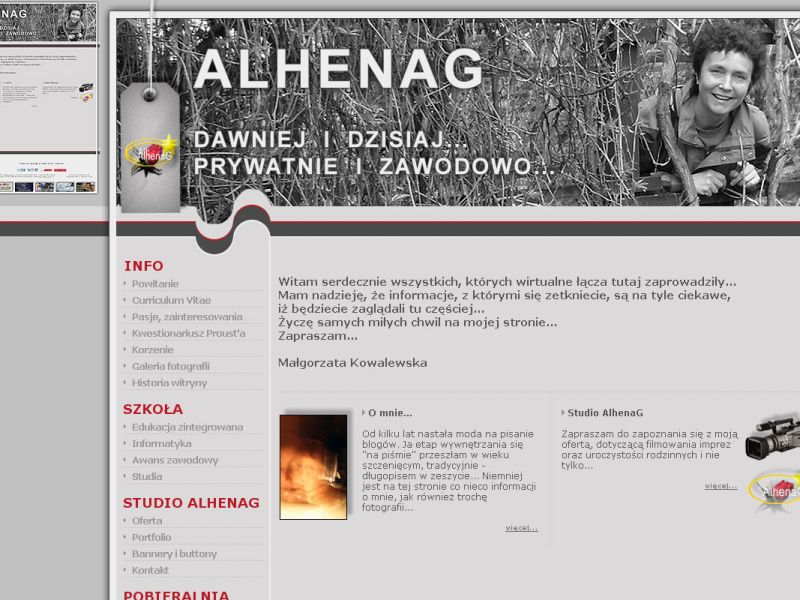
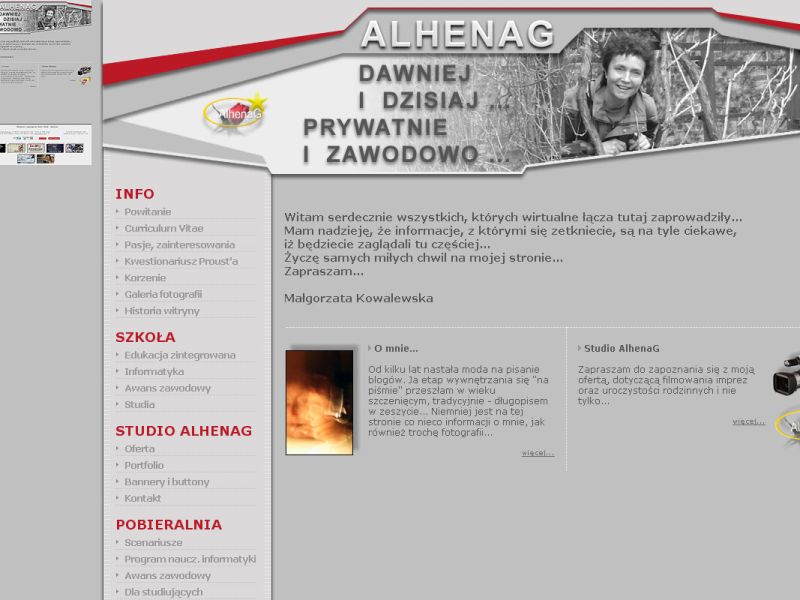
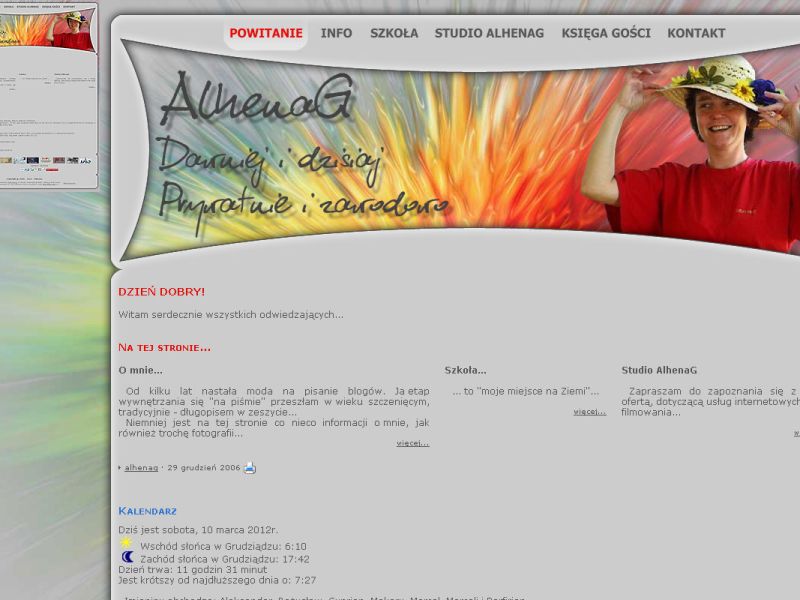
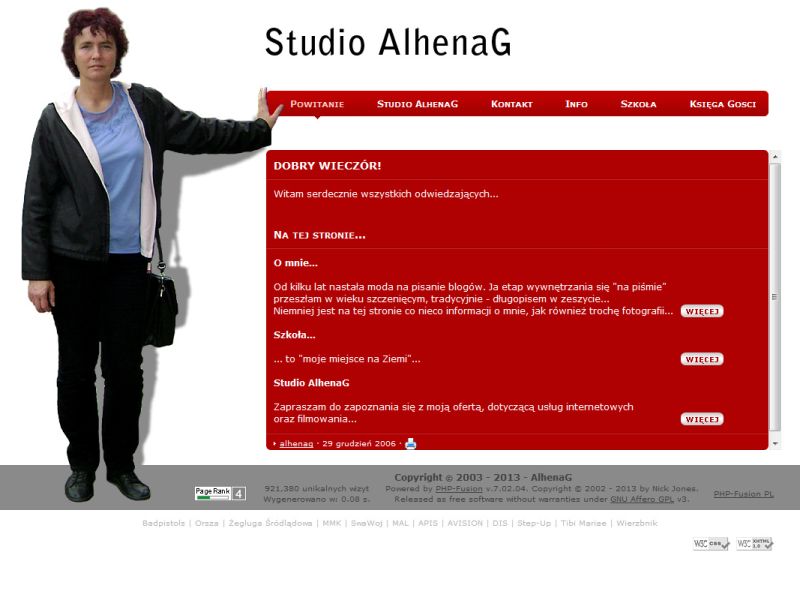
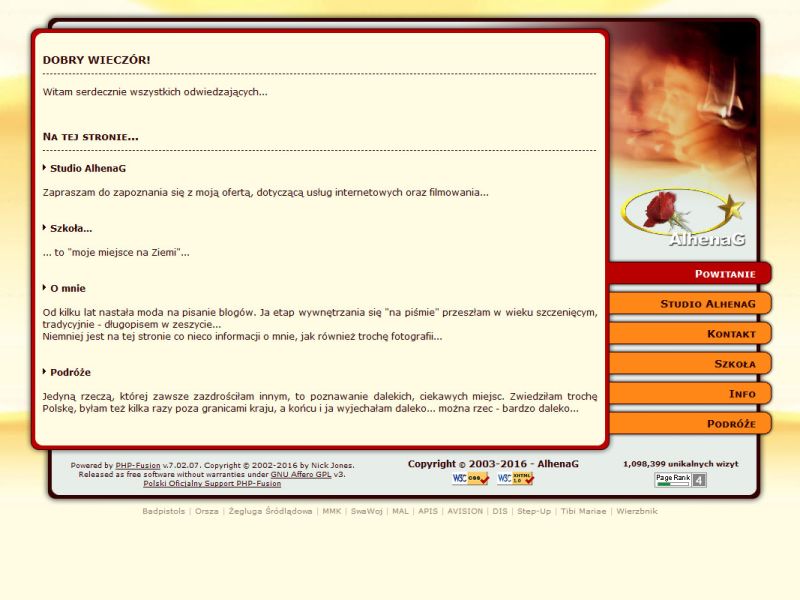
Właściwie każdy z tych projektów diametralnie różni się od pierwowzorów, w niektórych zaledwie kilka elementów jest "ściągniętych", jednak nie mogę powiedzieć, że są li tylko i wyłącznie moim dziełem... (06, 07, 08)
Wreszcie - po długich "przygotowaniach wewnętrznych" - podeszłam do problemu i stworzyłam stronę szkolną opartą o PHP Fusion. Najpierw próbowałam korzystać z gotowej "skórki", jednak doszłam do wniosku, że jak już - to już! Przygotowałam własne grafiki oraz zmodyfikowałam szablon stosownie do swoich potrzeb.
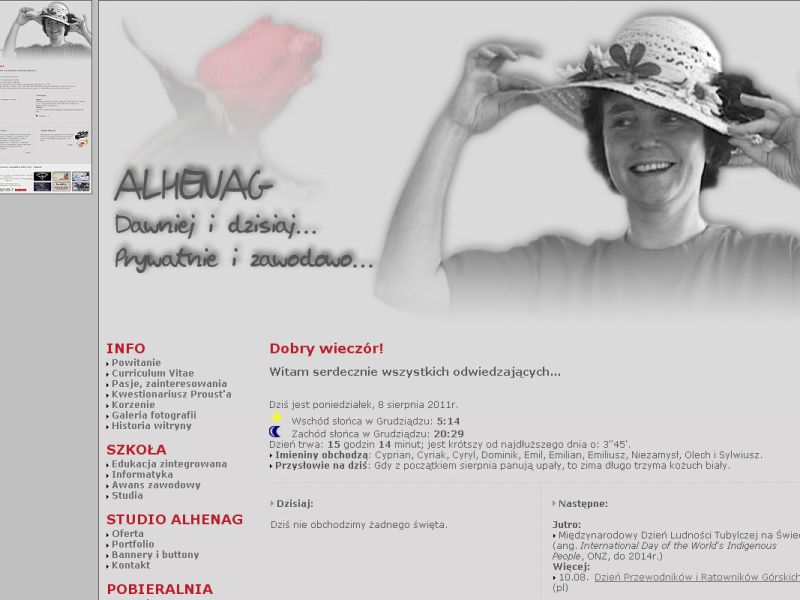
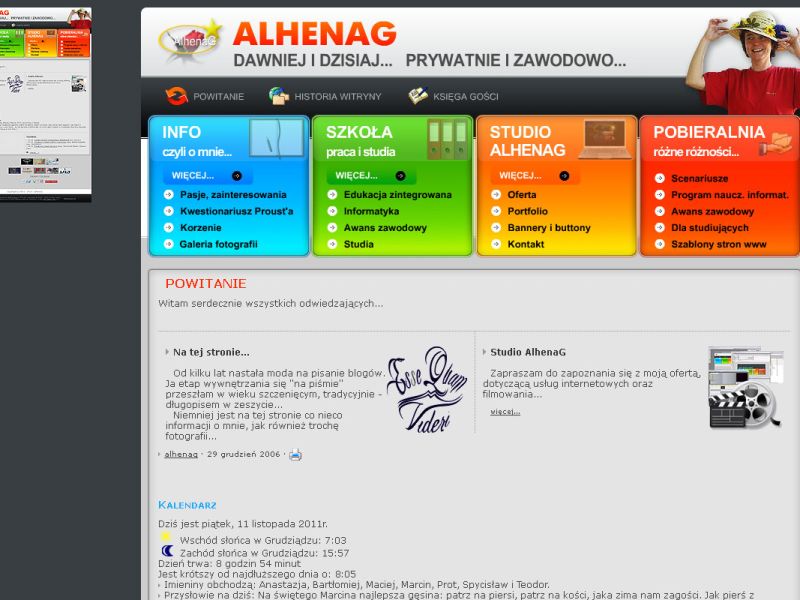
Idąc "za ciosem" - przebudowałam również własną stronę. Doszłam do wniosku, że po pierwsze - znacznie łatwiej administruje się stroną opartą o PHP, a po drugie - połączyłam obydwie swoje strony - "osobistą" i "firmową" - w jedną... Oczywiście - nie byłabym sobą, gdybym nie zmieniała jej co jakiś czas... (9-15)
Niektóre projekty powstały "z nadmiaru czasu" i w zasadzie nie zagrzały tu miejsca dłużej niż kilka dni...
No i w końcu zawzięłam się i "rozgryzłam" program do tworzenia animacji flash'owych. Jak to bywa - na początku poruszałam się w nim z lekką "ociężałością", ale ponieważ "uparta ze mnie koza" - robiłam postępy, czego efektem było całkiem sporo zmian na stronach, którymi administruję, również na tej... (16, 17)
Po wielu kombinacjach na jakiś czas ta strona wróciła do bardziej statycznego layot'u (18), by po raz kolejny pojawić się we flashowej odsłonie (19), jednak po testach na różnych przeglądarkach doszłam do wniosku, że nie ma to jak PHP :) (20)
Nadszedł jednak moment, kiedy okazało się, że coraz więcej osób, szczególnie młodych, korzysta z Internetu poprzez różnego rodzaju urządzenia mobilne. Nie spędzało mi to snu z powiek, żyłam w błogiej nieświadomości, aż do czasu, kiedy sama stałam się posiadaczką smarfona. Kiedy zobaczyłam, jak na małym ekraniku wyświetla się moja strona, pomyślałam, że skoro ja sama nie mogę na to patrzeć, to już na pewno nikt inny nie zatrzyma się tu na dłużej.
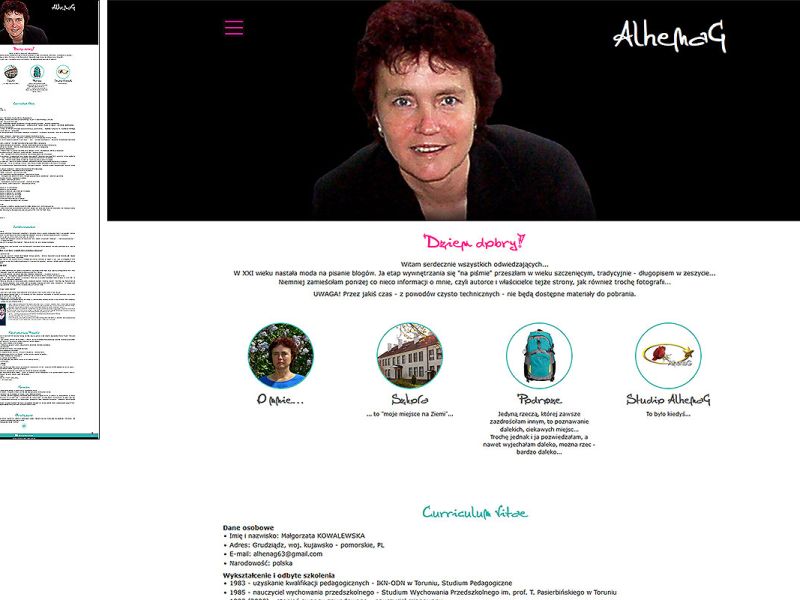
Trochę potrwało, nim dojrzałam do decyzji przebudowy strony, głównie z powodu ogromnej ilości zdjęć, które trzeba było zakodować na stronie responsywnej (21), ale uporałam się z tym... a przy okazji sporo nauczyłam :)
A ponieważ technologia "pędzi jak oszalała" (ja chyba już nie nadążam :), musiałam przebudować witrynę Szkoły. Po namyśle zdecydowałam się na CMS Joomla, myśląc już o "przekazaniu pałeczki" mojej następczyni w zakresie administrowania szkolną stroną. Podchodziłam do tematu dwa razy - najpierw musiałam nauczyć się Joomli, a kiedy już "ogarnęłam" temat - pojawiła się nowa, zdecydowanie lepsza wersja, więc zaczęłam od początku... Kiedy w końcu docelowa strona szkolna była gotowa - pomyślałam, że swoją też mogę przecież przebudować...
Oczywiście po jakimś czasie stworzyłam nowy image strony, czyli nowy szablon. I taki jest właśnie efekt. Sądzę, że to już ostatnia przeróbka, chociaż... czasami sama sobie nie dowierzam :)
W trakcie nauki i pracy korzystałam z szablonów pobranych z wielu miejsc, ale najwięcej chyba nauczyłam się, korzystając z szablonów i porad nieistniejącego już chyba serwisu Webmark.
Projekty "skórek" do PHP Fusion, które wcześniej wykorzystywałam na stronach, nieco zmieniłam i udostępniam w "Pobieralni".